Silhouette GO (シルエット ゴー)はスマホやタブレットからカッティングマシンのデータ編集・出力をすることができるモバイルアプリです。
クラウド上のシルエットライブラリと同期することで、Silhouette Studioで作成したデザインや、Silhouette Design Storeからダウンロードしたデザインを表示し、そのままカッティングマシンへデータを送信することができます。
また、簡単な編集機能もついているので、カット前にサイズ変更や、コピーなどデータを修正することも可能。わざわざパソコンを起動する必要が無いので好きな時にパッと作れるのが魅力です。
シルエットGOはこんな人におすすめ!
・パソコンを持ち運びたくない
・定期的に同じデータをカットしたい
・パソコンとカッティングマシンが別の部屋にある
・パソコンを起動するのが面倒
今回はシルエットGOを使って、企業ロゴ風のステッカーを作りながらアプリの操作・使い方をご説明したいと思います!
目次
データ作成について
まず初めにカットデータを作ります。今までシルエットGOでは新規データ作成が行えませんでしたが、アプリのバージョンアップにより、データ作成が可能になりました! シルエットGOでのデータの作成につきましては、こちらの記事で紹介しています。
今回はデータ作成は専用ソフトウェア「silhouette studio(シルエットスタジオ)」を使用して作成していきます。
シルエットスタジオでデータを作る
シルエットスタジオはSilhouette CAMEO(シルエットカメオ)、Silhouette Portrait(シルエットポートレート)に対応した専用のデザインソフトウェア。
このソフトウェア上で図形の描画や文字入力など様々なデータ作成が可能です。
今回はあらかじめ用意したJPG画像から「トレース機能」を使いカットデータを制作していきます。
シルエットスタジオについて詳しく知りたい方はこちら
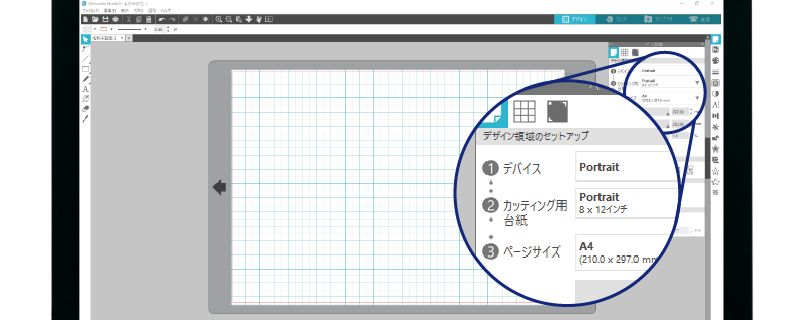
➀シルエットスタジオを起動すると、下のような画面が表示されます。
画面右の「ページ設定パネル」から1~3の設定を行います。
❶デバイス(使用するカッティングマシンの種類)
❷カッティング用台紙
❸ページサイズ(カットする用紙のサイズ)
今回はポートレート3を使用してA4サイズのシートをカットします!

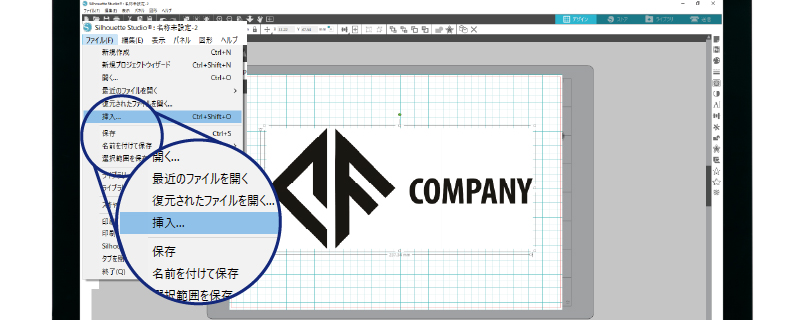
➁ファイルメニューから「挿入」をクリックし、挿入したい画像を選び「OK」をクリックします。すると先ほどの画面に選択した画像が表示されました。ここで任意のサイズに変更します。
シルエットスタジオでは基本的なラスター画像(PNG、JPG、BMP、GIF、TIFなど)の画像ファイルを読み込むことができます。

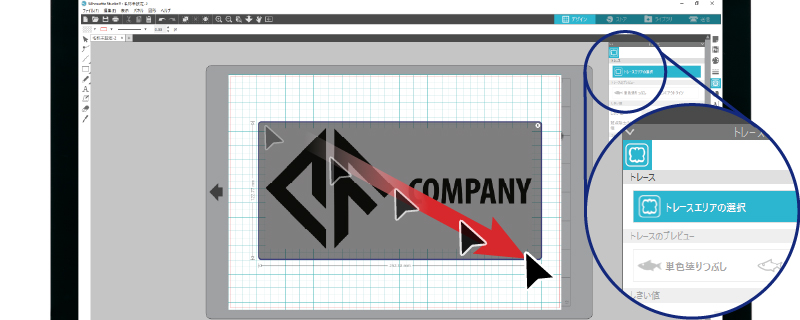
➂画像を配置したら、「トレースパネル」から「トレースエリアの選択」を選びます。
ドラッグして絵を囲むとトレース結果が表示されます。
うまくトレースされなければ、しきい値など調節してください。

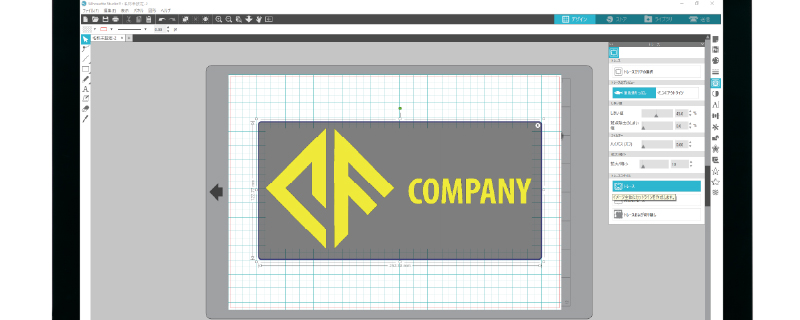
➃「トレーススタイル」から「トレース」を選択します。

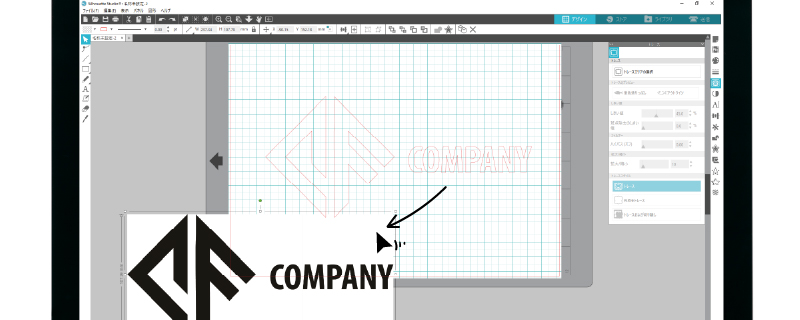
➄先ほど配置した画像を移動させると赤い線ができています。
この赤い線がカッティングマシンのカットする「カットライン」になります。

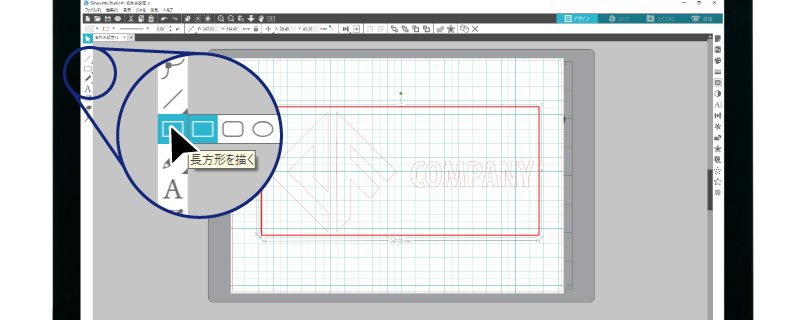
➅カットした後にカストリがしやすくなるよう、先ほどのカットラインの周りに「描画ツール」で長方形を描きましょう。
左の「描画ツール」から「長方形ツール」を選択し、カットラインの周りを囲むように長方形を描画します。
これでデータは完成です!

クラウドのシルエットライブラリへ保存
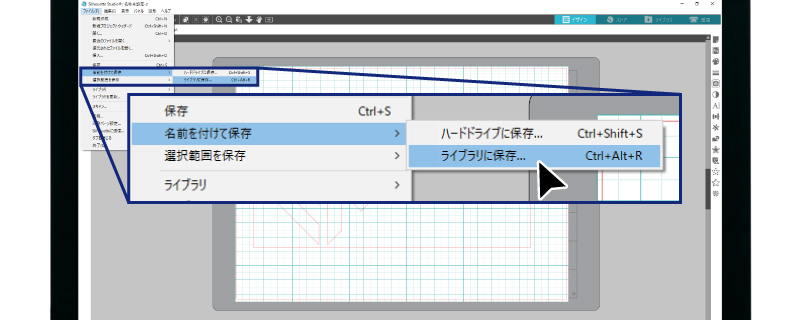
➆データが完成したら保存します。
シルエットGOで使用するにはシルエットライブラリに保存する必要があります。
「ファイル」>「名前を付けて保存」>「ライブラリに保存」を選択します。

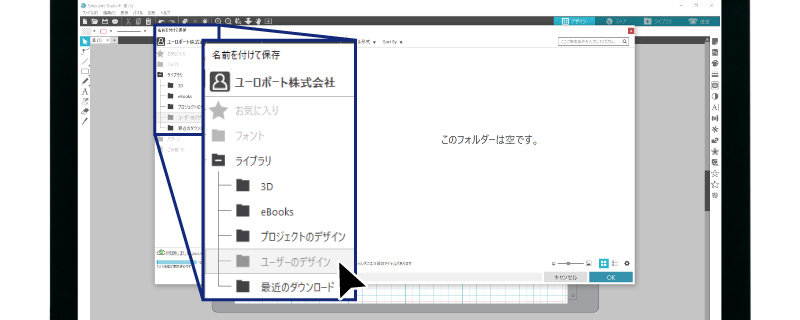
➇シルエットライブラリが開かれるので、ファイル名を入力してフォルダを選択し「OK」をクリックします。これでライブラリの保存が完了です。

シルエットGOを起動!スマホからデータ編集
➈シルエットライブラリに保存したデータをモバイルアプリ「Silhouette GO」で開き、編集~出力まで行っていきます。
まず、カッティングマシンの電源を入れます。
ご自身のスマホにアプリのダウンロードもお忘れなく!今回はiPhoneを使用しましたが、iPadなら画面も大きく操作性が上がりそうですね

⑩それではさっそくアプリを起動させてみましょう。
ライブラリに先ほど作成したデータが保存されているので選択します。

⑪データを開くと背景にカッティング用台紙が見えますね。
こちらは最初に設定したポートレート3の台紙サイズになります。
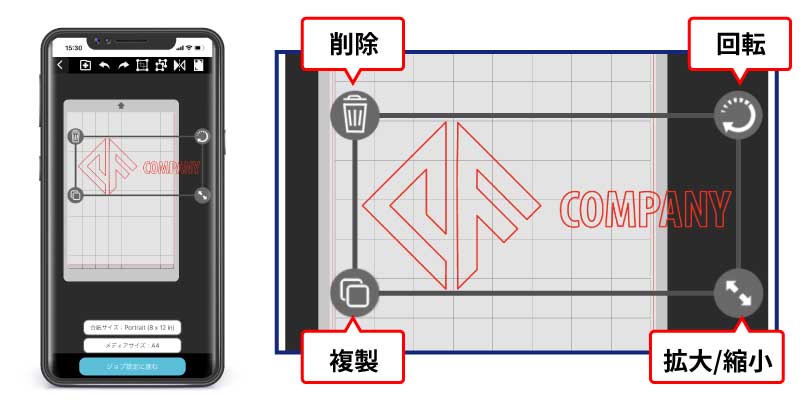
またシルエットスタジオで作成したカットデータもそのまま表示され、データの周りを囲むようにアイコンが並んでいます。
これはデータの編集ができるアイコンで、左上から削除・回転・複製・拡大/縮小です。スマホからでも簡単な修正が可能です。

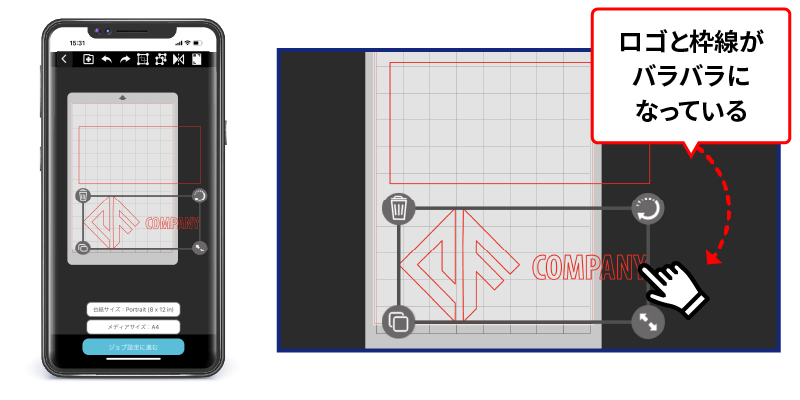
⑫データを動かしてみると、ロゴマークの部分と枠線がバラバラになっています。
そういえば、シルエットスタジオで枠線を描いた後にグループ化をし忘れていました。
そんな時でも「Silhouette GO」から編集ができるのでさっそくやってみましょう。

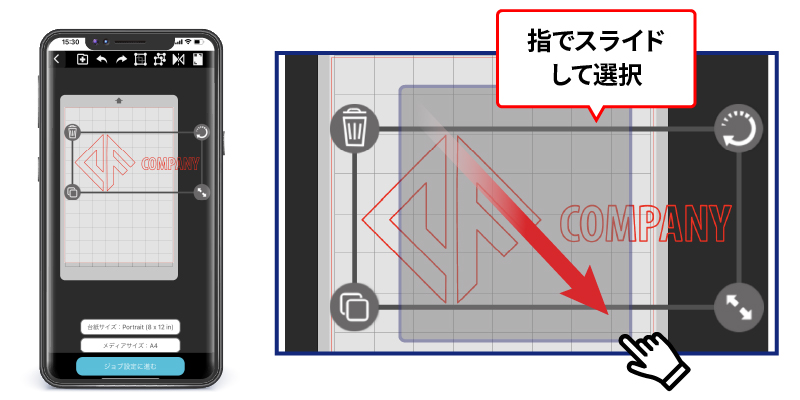
⑬まず、ロゴと枠線を囲むように指でスライドします。グレーの四角内にあるデータが選択されます。

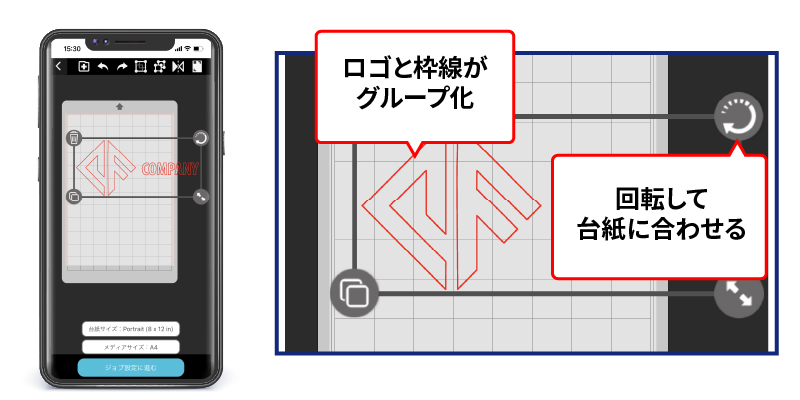
⑭画面上側のグループ化を選択します。これでロゴマークと枠線のグループ化が完了です。
ちなみにこの編集メニューを左にスライドすると、画面外に隠れていたアイコンが出てきます!最初見つけられなかったのでご注意ください。

⑮カットデータを回転し、台紙に合わせます。

⑯編集が終わったら、画面下にある「ジョブ設定に進む」をクリックし、用紙やブレードの設定をしていきましょう。

わかりやすいジョブ設定でカットも簡単 指示通りに準備すればOK
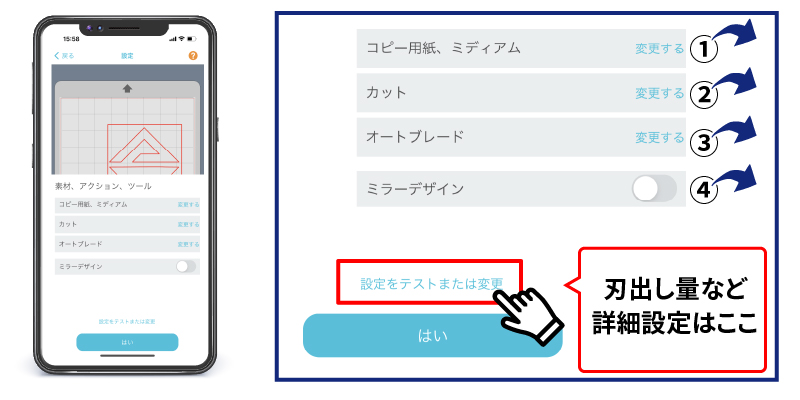
⑰設定画面では下記の設定をすることができます。
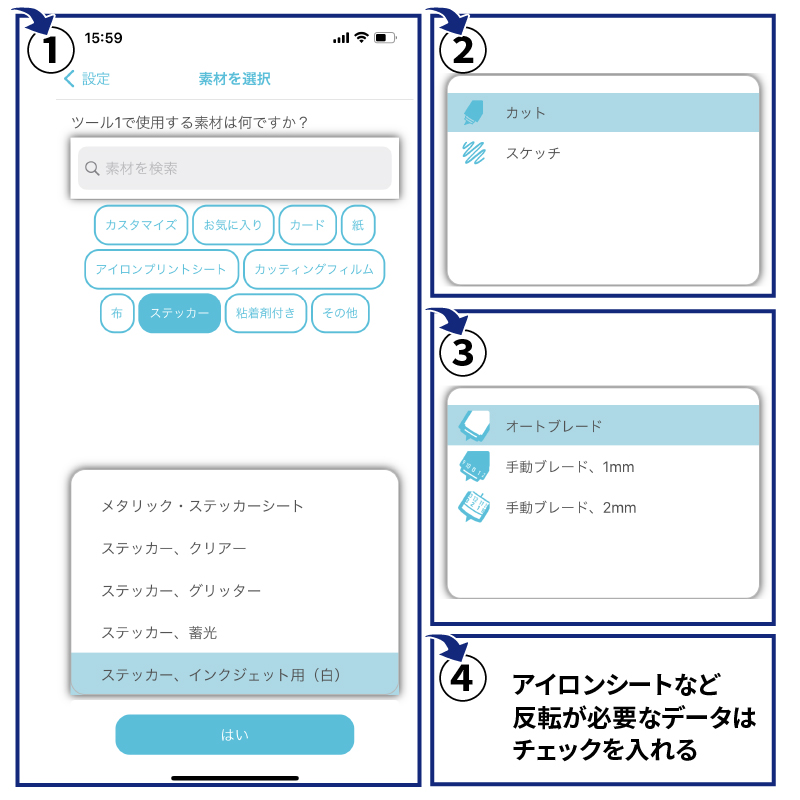
❶素材の変更
あらかじめ登録されている素材の中からカットする素材を選ぶことで、自動で刃出し量を設定してくれます。
❷アクションの選択
「カット」か「スケッチ」を選びます。
❸ツールの選択
「アクションの設定」で「カット」を選んだ際はブレードのアイコンが表示されます。
使用するブレードの種類を選んでください。
❹ミラーデザイン
データを反転してくれます。アイロンシートのカットに便利ですね。
今回は、ユーロポートの刃圧表を使いたかったので、「❶素材の変更」は特にせず
「設定をテストまたは変更」を選びます。


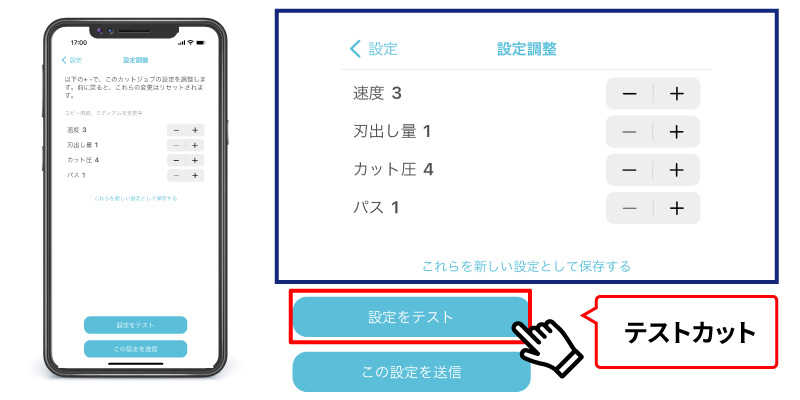
⑱「設定をテストまたは変更」では「速度」「刃出し量」「カット圧」「パス」を詳細に設定できます。
使用するステッカーは【NCX-M36】マットネイビーなので下記画像のような設定にしました。
「設定をテスト」を選びテストカットを行いましょう!
ユーロポートでカッティングマシンを購入すると、ユーロポート取り扱いシートの設定値がわかる「刃圧表」をプレゼントしています!使用するシートに合わせて数値を入力すれば正確にカットできます。

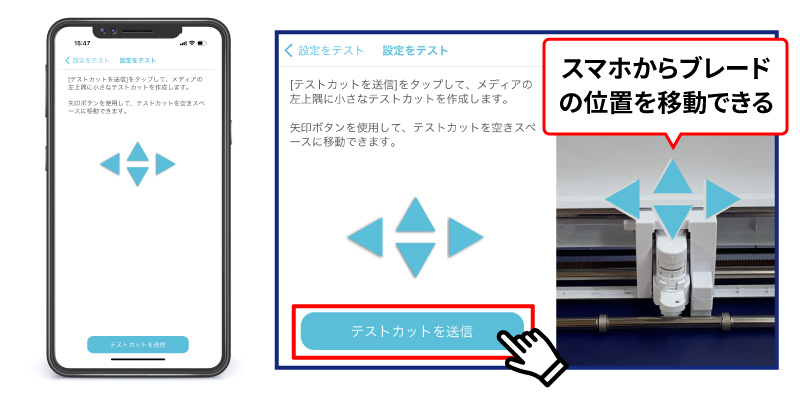
⑲画面が切り替わり、テストカットをするための準備を説明してくれます!
この手順通りに準備すればいいので初めて使うという人でも安心ですね。

⑳下記のような矢印が表示されます。画面の矢印を押すと本体のブレードが動くので、テストカットの位置を調節します。なんだかラジコンを操作している気分です。
位置が決まったら「テストカットを送信」をクリック。

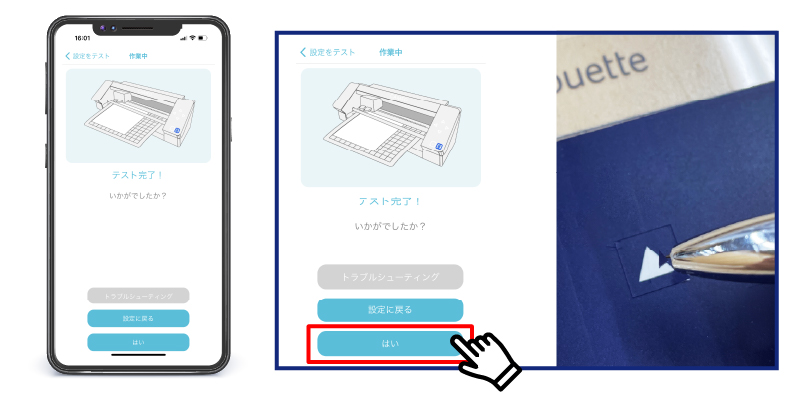
㉑テストカットが終了しました。
「いかがでしたか?」とカットの出来に対して質問してくれます。ちょっとかわいいですね。
問題無ければ「はい」を選択します。

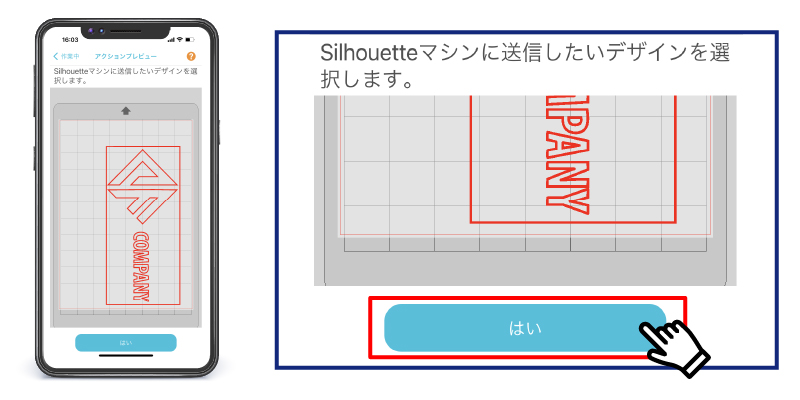
㉒「アクションプレビュー」でカットしたいデータを選択できます。
今回は1つしかデータがありませんが、複数あるデータの中から選んでカットすることもできます。

㉓再び画面の指示に従いカットしていきましょう。準備ができたら「送信」をクリックします。

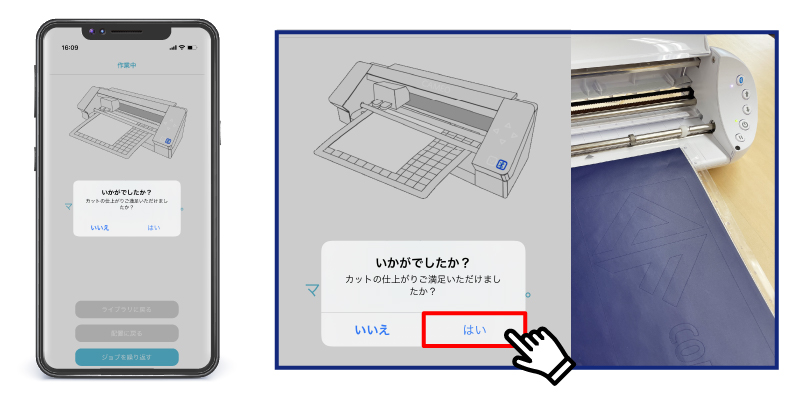
㉔カットが終わりました!問題なく切れていたので「はい」をクリックします。

㉕ジョブ完了!と表示され、マシンとの接続が切れました。もう一度カットする際は「ジョブを繰り返す」を選びます。

㉖ステッカーのカストリをし、壁に貼ってみました!
シルエットライブラリにデータを保存しているので、次からはスマホで編集するだけ!
サイズを変えてカットしたり、アイロンシートをカットして作業着に圧着したりと、
今までパソコンから編集する必要があったデータもスマホ1つで完結することができます。
他にもお名前シールや、整理整頓ラベルなど定期的に必要になるデータもスマホから手軽にカットでき、思い立ったら作れるので便利ですね!

まとめ
Silhouetteシリーズ初のモバイルアプリ「Silhouette GO」はシンプルな操作で初めて使う人にもわかりやすい仕様になっていると思います。
なにより無料でダウンロードできるので、シルエットカメオ5、キュリオ2、ポートレート4をご使用の方はぜひお試しで使ってみていただきたいと思います!
















 オリジナルTシャツを自作!カメオ5&アイロンシートでロゴT作り
オリジナルTシャツを自作!カメオ5&アイロンシートでロゴT作り 安い&コンパクトなカッティングマシン「ポートレート4」初心者にもおすすめな理由
安い&コンパクトなカッティングマシン「ポートレート4」初心者にもおすすめな理由



